Project overview
UX + UI / Responsive design App + Web / IOS OFFGRID is an All in 1 platform App - web
that provides social networking and work opportunities
for unemployed people offering their services
in sectors related to :
. Sustainability & Renewable Energy
. ECO Architecture & Building
. Sustainable agriculture
. Wellness & fitness
Business profile :
Networking - Employment services - Education - Consulting - Eco shop
Think about Linked in and Upwork . OFFGRID offers similar services + e-commerce
however Its main focus is making sustainable solutions accessible for all.
Responsibilities
UX UI product designer
Conducting User research interviews
Creating empathy map & user journey map.
Defining user pain points & needs
Creating personas
Designing site map & IA
Defining User flows
Conducting competitive audit / Analysis
Designing wireframes & prototypes
Conducting usability studies
Applying Visual design principals & conceptual ideation.
Refining UI & final prototypes for hands- off Developing.
Projects goals
-
Sustainability & Renewable Energy services for ALL

-
OFFGRID Alternative Energy sources solutions & services

The problem
According to Statista.com & World bank database
Unemployment across the European Union remains high in 2021.
Due to COVID 19 .
Spain is currently suffering the worst unemployment rate at 14.1 percent.
followed by Greece at 13.4 percent while Czechia has the lowest
unemployment rate in Europe, at 2.2 percent.
The increased need of social networking is higher than ever
In order to link and connect unemployed people with experience in
Sustainability & renewable energy with the demands of Home owners
who are looking for services and alternative solutions to save
energy consumption and lower their living expenses.
EU 2021 unemployment rate %
Starting the Design thinking processes.
Empathy & Discovery
Understanding user needs
There are 5 types of users Age 23 - 60
Instructors & volunteers
Home owners & communities
Products sellers via e-shop
Advertisers & suppliers
Admins & support team
Research Methodology :
Qualitative user research / Interview open questions
I conducted the research with 6 participants representing Age 23 - 60 .
using open-ended questions to help me gain insights into the user pain points and needs.
Research insights :
primary user group are unemployed individuals with education and passion for sharing
Their experience in sustainable application services with people looking for alternative
Energy sources for their homes and properties located out of the big cities.
User needs ( Home owners & communities)
Home owners & communities needs sustainable solutions & consulting
Identifying existing energy & natural sources ( water wells - Solar - wind turban )
Eco architecture and sustainable building
volunteers training & mentorship
Organic agriculture & green house ( food self sufficiency)
Hosting wellness & education events and workshops
User needs ( Instructors - Facilitators - Architects - Volunteers )
A trustworthy platform that provides social networking focuses on sustainability
Employment opportunities for job seekers
Setting fair rates & fees clearly via job seeker profile
Sending proposals of services to home owners & communities
Receiving job offers and agreeing on fixed fee for services.
Research user interview
RAINBOW Diagram - User interview findings
User Empathy & journey map
-

User Empathy map
Dimitris is a busy softwear engineer who works from home. who needs to find alternative solutions to reduce energy bills. he lives at a small village away from the city.
-

User journey map
Dimitris journey starts with getting in touch with friends to get help with finding a company that offers energy solutions. she ends up waiting and getting any replies . she decides to browse the web and compare services not finding what she needs and feeling overwhelmed.
Target audience needs & goals -Home owners & Eco communities
-

EU Data increasing demand for Home ownership
Data insights :
Countries such as Greece and Bulgaria having a high rate of home ownership which means that most citizens of those countries are homeowners located off main cities such as remote villages with natural energy sources such as water wells - solar - wind power.
-

EU properties average price
Data Findings :
According to Statista.com Bulgaria and Greece having the lowest home prices per square meters.
It means that citizens of the European union can relocate to countries such as Greece or Bulgaria to purchase a land or home with a low price comparing to countries such as Germany and Switzerland.
-
DEFINE
Problem & Hypothesis statements
User Problem statement
Dimitris is a software engineer who works from home. he needs a reliable
and useful platform where he can hire sustainability consultant easily
because he wants to install renewable energy source at his property in Chios island.
Hypothesis statement
We believe that creating a multifunctional platform that provides the users with
connections and services through reliable professionals will
make sustainable living more accessible to all types of people as well
as increasing the employment rates in local communities.
We’ll know this is true when we measure KPI levels and percentage of successful
task completion.
Brand value proposition
Brand name : OFFGRID
Brand tagline : An alternative way to live
Customization & products :
Online courses
DIY video library
Blog
Events & workshops
ECO SHOP
Main target audience :
Home owners
Communities & organizations
Instructors & facilitators
Artists & volunteers
Suppliers & Advertisers
Marketing pitch & niche :
We provide you with network & connection to our sustainability experts
To help you build your 1st home and live self sufficiently.
IDEATION
During the ideation phase I gathered research insights and findings
I started the brain storming process by using crazy eight’s method & HMW
on paper sketches which helped me generate a variety of ideas.
which helped me in creating personas that represents the user needs and goals.
Then moving to storyboarding which allowed me to visually understand
the user journey I’m designing for.
The next step for me was to research current competitors services
Strength and weaknesses through conducting a competitive Audit.
In order to identify where OFFGRID stands in the market. and what
Gabs to be filled in order to bring supply and demand together.
User Storyboard
Personas
Competitive Analysis Matrix
I conducted the Analysis to identify current competitors services
Strength and weaknesses as well as existing features.
In order to identify where OFFGRID stands in the market. and which
Gabs to be filled in order to bring supply and demand together.
Competitive Audit
Data source : Google & App store reviews
DESIGN
Methodology : Mobile first
App
Developing use cases + paper wireframes
I started with designing the App for mobile phone first, the reason for this choice
is that most users own a mobile device rather than a desktop as well as users can interact
with the app while on the go . in that way users can multitask and save time.
I began with sketches and paper wireframes, taking the time to draft iteration of each screen of the app
on paper ensured that all elements that made it to the digital wireframes would be well- suited to address
The user pain points for the Home screen I prioritized a quick & easy Discover flow
to help users navigate easily through all services available & features.
User flow - Digital wireframes
Tools & software : Overflow + Figma
Testing & usability studies
Usability study
Methodology : Unmoderated recorded - user task
completion via prompts .
Location : Remote Greece
Participants : 10
Length : 30- 45 min
Usability study user tasks :
I have asked the participants to follow the on screen prompts
and think out loud in order to note down user thought process
and later on gather data for insights & patterns.
Prompt 1 : Find App & download it via app store.
Prompt 2 : Proceed to sign up and create account.
Prompt 3 : How easy or hard did you find the account creation steps ?
Prompt 4 : Find the home page. How did you find your overall experience?
User feedback & findings
1- Create account
2- Hire Instructor or facilitator
3 - Home owner post job
Hi fidelity prototypes
Iterations & adjustments based on user feedback and insights
Mockups & UI
Refined prototypes
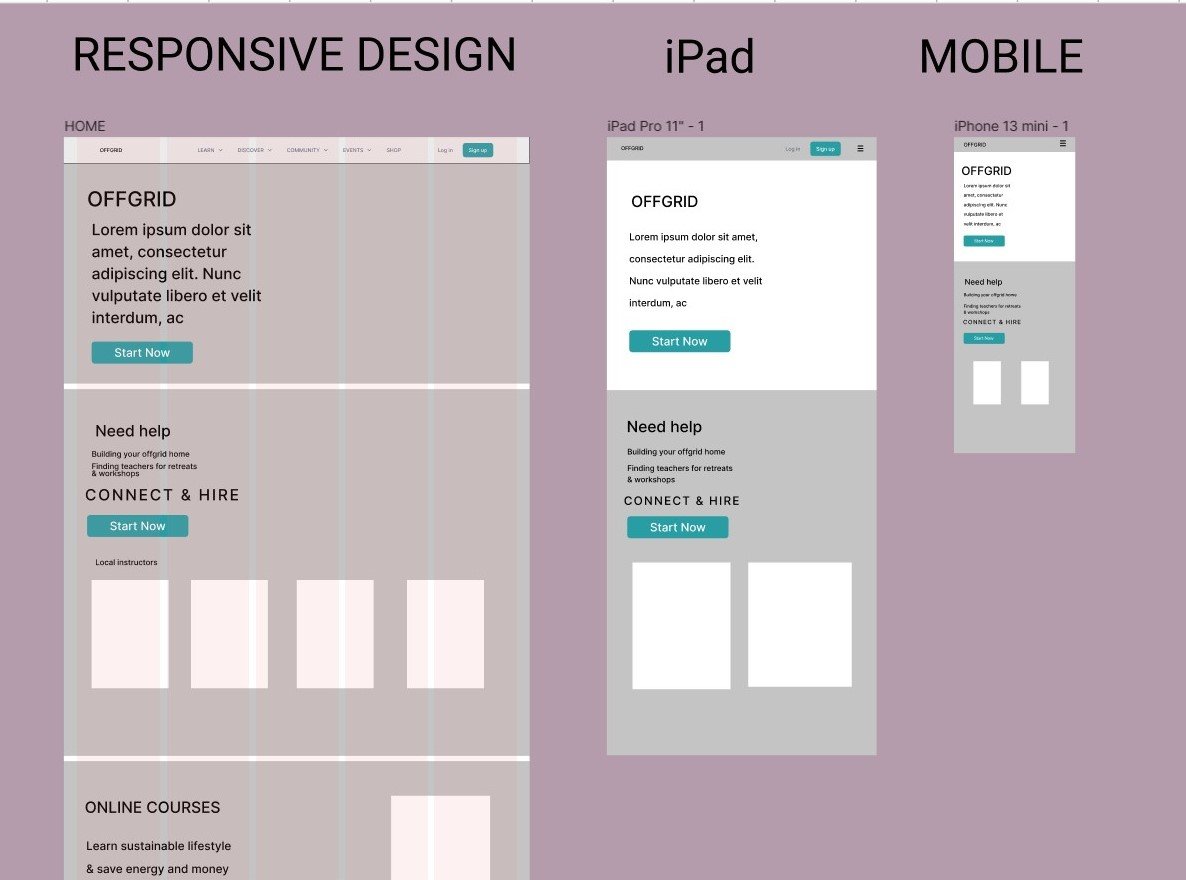
Responsive design
Desktop - Tablet - Mobile
Methodology : Graceful degradation
Designing for Web and all screen sizes
Now Since I feel more confident with the insights and user feedback
collected through the App usability study .
I’m able to start designing the site map in order to achieve easy
user navigation through the website.
I made the choice of creating a responsive design
based on the user needs as below :
Job applicants needs a desktop in order to upload CV & cover letters.
Home owners needs a bigger screen in order to see clearly while making
an important action such as hiring instructors or consultants.
Some users are using legacy devices that no longer allows app downloads.
I began with sketches and paper wireframes, taking the time to
draft iteration of each screen size.
Sitemap
Creating a sitemap helped me to have an open perspective and a general overview of the website functions & user flow which helped my team and stakeholders see how all the screens connects smoothly
Digital wireframes
Layout iterations
For the website Home page I chose Split screen layout with a hero image
In order to convey a clear direction to the user of the solutions & services as top priority

Responsive design Prototypes
UI Style guide
Gestalt visual principals applied
Similarity - Continuation - proximity - common region
Typography
with accessibility in mind
-

Type scale with Atkinson Hyperlegible
OFFGRID type scale uses two typefaces Atkinson Hyperlegible and Inter .
I chose the typeface based on the consideration of all users abilities
specially users suffering from temporary vision impairment .
Atkinson Hyperlegible is a typeface created in partnership with Braille institute.
It has been developed specifically to increase eligibility for users
with low vision and to improve comprehension.
A case study on how Braille Institute's Atkinson Hyperlegible was designed
to improve accessibility for people with low vision.
https://brailleinstitute.org
Designed by Applied Design Works
http://helloapplied.com/
-

Typefaces
1- Inter
2- Atkinson Hyperlegible
Brand color palette
-

Nile blue
243F4D
H1 H2
-

Green tea
289DA4
BUTTON - Subtitle 1
-

Clay
F8943B
Subtitle 1 - 2
-

Calm blue
86AEC0
Captions
Brand Gradient
-

LOGO
Global - Galactic
-

DISCOVERY
Earth Elements
-

LEARN
Climate change
-

COMMUNITY
Support- share - Grow
Iconography & Brand identity
-

-

Icons source : Flaticons.com
Quotes from users research & feedback
“ It was a great opportunity to be part of OFFGRID usability study. I think this platform can open a new door for people like me to learn about sustainability and apply it with the guidance of your experts”
Usability Participant
Greece
“ This platform is super easy to use. I can save so much time finding an architect and volunteers who are ready and willing to help me build my first home away from the city. with the energy resources available I can achieve self sufficiency. That is my dream! “
Potential home owner
Germany
Conclusions & takeaways
What I have learned
Creating OFFGRID as platform for social goods allowed me to gain knowledge
of environmental issues In depth to the point that I was overwhelmed and had
a sense of great responsibility to finally represent OFFGRID in the
most authentic and objective way.
Iterating and diving deep into the user problems and pain points.
Understanding not to jump fast into assumptions for solutions without
having concrete insights based on user research and interviews.
Finding that the user experience is the foundation of a complete polished design
which enables user to find it usable, useful, equitable and enjoyable.
Creating design system in collaboration with Google Material design & Apple design system,
which enabled the design components and elements To comply with accessibility
and assistive technologies.
Are you interested in partnership?
As the founder, designer and creator of OFFGRID, I’m currently looking for partnership
To collaborate with and find funding solutions in order to have OFFGRID coded and Developed.
OFFGRID is a potential startup with so much to offer for the community and the future of sustainable living.
so if interested in discussing further details please contact me.
Bassmadesign.ux@gmail.com
Thank you for your time